 Nexio Developer Portal
Nexio Developer Portal
This site provides all the information you need to get your site up and running so you can start making money!
You'll find comprehensive guides and documentation to help you start working with Nexio as quickly as possible, as well as support if you get stuck. Let's jump right in!
- Introduction Video - Learn about portal features.
- Guides - Get hands-on help.
- API Reference - Explore the API information.

Your first request (quick start)
Get started quickly with a tutorial that takes you through the process of making an API request with your sandbox account.
Get started →

Ecommerce tutorial
Whether you are using our iframe, your own form, or our API, find the tutorial you need to get started with your ecommerce site.
Learn more →

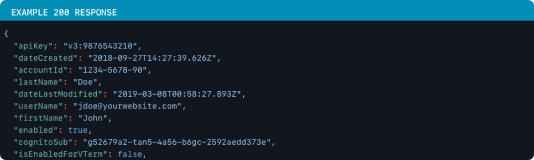
One-time-use token API
Reference the API for the one-time-use token endpoint.
Create one-time-use token →

APM one-time-use token API
Reference the API for the alternative payment method (APM) one-time-use token endpoint.
Create APM one-time-use token →

Run card transaction API
Nexio responds to all card transactions with a 3D Secure (3DS) redirect URL where required. However, you can override this. See 3DS requirements in Tutorials.
Take a tour
Payment methods
Provide multiple payment methods to give your customers the flexibility to choose their preferred payment method for their online purchases.
Learn more →
3D secure
Take advantage of Nexio's built-in 3D Secure (three-domain secure or 3DS) integration for a second layer of security.
Learn more →
Payouts
Push payments to recipients. Leverage Nexio's API to create and view recipient profiles and payouts transactions.
Learn more →
Account updater
Keep customer account information updated automatically. Reduce card declines and checkout delays.
Learn more →
Device fingerprinting
Fight fraud before it becomes a chargeback. Part of that solution is device fingerprinting, which can capture device information from a customer.
Learn more →
