Creating a save card page with the retail iframe
| Background |
|---|
Before starting this tutorial, make sure you understand the following topics from the Quick start section:
|
Although it is possible to save a card token while running a keyed transaction or processing a transaction with a terminal, you can also save a card token in a separate process and then use that saved card token later when running a transaction through the retail iframe. The retail iframe uses RSA encryption with no padding in the customer's web browser in order to limit your PCI scope.
These steps are similar to the process you use with the ecommerce iframe.
You can control the fields that display in the iframe, as well as the style of the iframe. For more information about these, see the Customizing the retail iframe topic.
To create a save card page with the retail iframe, complete the following steps:
-
Decide which authentication method to use:
- By using Simple login for trusted users. You will include the
simpleLoginkey and value in thesrcof the iframe in the following steps. - By requiring users to enter their Nexio user credentials when they access the https://retail.nexiopaysandbox.com page. You will not include the
simpleLoginkey in thesrcof the iframe.
- By using Simple login for trusted users. You will include the
-
Add the iframe to your web page (or access the https://retail.nexiopaysandbox.com page directly and include the setting to the end of the URL) and specify a
srcthat includes the appropriate setting.Basically, for the
srcof the iframe, you will be including a setting after the retail URL:{ "uiOptions" : { "saveCard": true } }.The following are examples of how to build the URL with simple login or without. Also, when not using simple login, you could include the URL directly in the
srcinstead of using JavaScript or another language to dynamically set the value.<html> <head> <title>Retail Save Card</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> <script> function getSimpleLogin() { fetch('http://localhost:3000/', { method: 'GET' }).then(function (response) { return response.json(); }).then((objData) => { console.log('------->response Data', objData); // Define your settings JSON object let settings = { "uiOptions": { "saveCard": true } }; // Convert the JSON object to a string and URL-escape it let settingsEscaped = encodeURIComponent(JSON.stringify(settings)); // Append the simple login and escaped settings string to your URL let iframe = document.getElementById('myIframe'); iframe.src = 'https://retail.nexiopaysandbox.com/?simpleLogin=' + objData.key + '&settings=' + settingsEscaped; }); } getSimpleLogin(); </script> <div> <h3>Retail Save Card</h3> <p>Provide card information below:</p> <iframe id="myIframe" name="myIframe" src=""></iframe> </div> </body> </html><html> <head> <title>Retail Save Card</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> <script> function buildUrl() { // Define your settings JSON object let settings = { "uiOptions": { "saveCard": true } }; // Convert the JSON object to a string and URL-escape it let settingsEscaped = encodeURIComponent(JSON.stringify(settings)); // Append the escaped settings string to your URL let iframe = document.getElementById('myIframe'); iframe.src = 'https://retail.nexiopaysandbox.com/?settings=' + settingsEscaped; } buildUrl(); </script> <div> <h3>Retail Save Card</h3> <p>Provide card information below:</p> <iframe id="myIframe" name="myIframe" src=""></iframe> </div> </body> </html><html> <head> <title>Retail Save Card</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> <div> <h3>Retail Save Card</h3> <p>Provide card information below:</p> <iframe id="myIframe" name="myIframe" src="https://retail.nexiopaysandbox.com/?settings={%22uiOptions%22:{%22saveCard%22:true}}"></iframe> </div> </body> </html> -
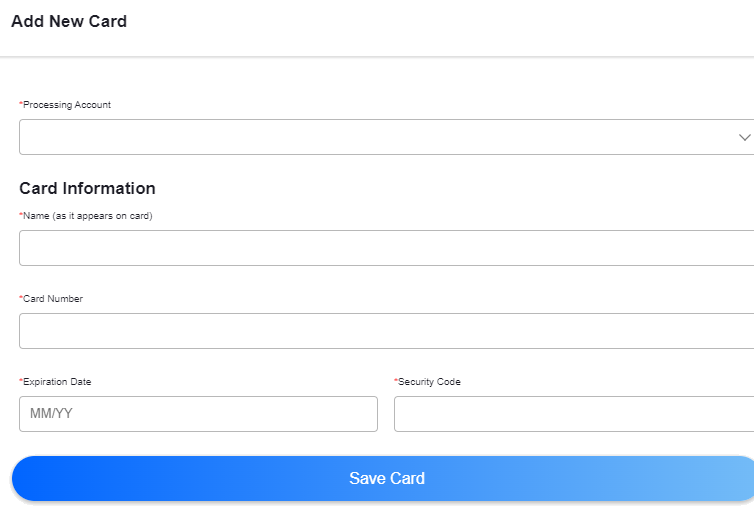
When your trusted user accesses the webpage, the user sees the retail iframe for saving the card.

Example portion of retail save card iframe
-
Optionally, you can include other key-value pairs in the settings. Use these for prefilling fields for the user or for specifying UI or processing options. For more information on these, see the Customizing the retail iframe topic.
-
Create an event listener on the frontend webpage to monitor actions in the iframe. This listener keeps your code updated on what is happening inside the iframe. You handle the success, error, and loading states here. See our Iframe events table for a list of possible events.
window.addEventListener('message', function messageListener(event) { if (event.origin === iframeUrl) { // switch on event.data properties // (e.g. loaded, formValidations, error) } });
-
After the iframe loads, the user completes the necessary information for the customer and the card before clicking the Save Card button.
-
The iframe sends the
cardSavedevent that your event listener can capture and then perform whatever actions you want, such as hiding the iframe and displaying a confirmation message. This event includes an object that is similar to the response returned from the Save card token endpoint. You can save that card token to your own system. It is in the object astoken.token.
Next steps
After saving a card token, you can use that saved token with either of the following transaction processes:
- Running a keyed transaction with the iframe for using the retail iframe (with or without the simple login) to run a transaction.
- Processing a transaction with a terminal for adding a page for connecting to a retail terminal and running a transaction.
Updated 4 months ago
