Klarna integration guide
 Klarna is a payment provider allowing consumers to pay using their payment methods saved to their Klarna account. This section is intended to help you implement Klarna based on your preferred integration workflow.
Klarna is a payment provider allowing consumers to pay using their payment methods saved to their Klarna account. This section is intended to help you implement Klarna based on your preferred integration workflow.
Services and compatibility
Payment method gateway name | Klarna Payments ( |
Supported transaction types | |
Supported integration methods |
|
Supported processing currencies | For Klarna Payments:
|
Webhook event types |
|
Gateway-specific information
Klarna does not support merchant-initiated transactions for a subscription or payment plan. For that feature, you must integrate with PayPal (with Braintree).
However, Klarna does support Pay Later messaging, which acts like a subscription or payment plan from the customer point of view. For details, see the Pay Later messaging topic.
Nexio supports the following countries and regions for the customer's billing country with Klarna:
- Australia (AU)
- Austria (AT)
- Canada (CA)
- Denmark (DK)
- Finland (FI)
- Germany (DE)
- Great Britain (GB)
- The Netherlands (NL)
- New Zealand (NZ)
- Norway (NO)
- Sweden (SE)
- Switzerland (CH)
- United States (US)
ImportantKlarna has to enable each individual billing country in order for the merchant to accept payments from that country.
The merchant needs to go through Klarna’s underwriting process and the merchant needs to contract with Klarna directly for the merchant to provision a production merchant ID (MID) with the payment methods for the region that the merchant wants to process. Only the payment methods approved and contracted with Klarna and the merchant will be the ones available at checkout for the consumer.
You can display the payment popup page to the customer in a supported language. To do so, the values for the data.locale, data.currency, and data.customer.billToCountry must match. For information about how they need to match, see the Purchase country, locale, and currency page in the Klarna documentation.
Configuration
Apart from working with Integrations Support to add Klarna as a payment method, you do not need to do any other configuration steps. In order to add Klarna, Integrations Support needs your Klarna username, password, and clientID.
If you want to add Pay Later messaging to the merchant site, see the Pay Later messaging topic.
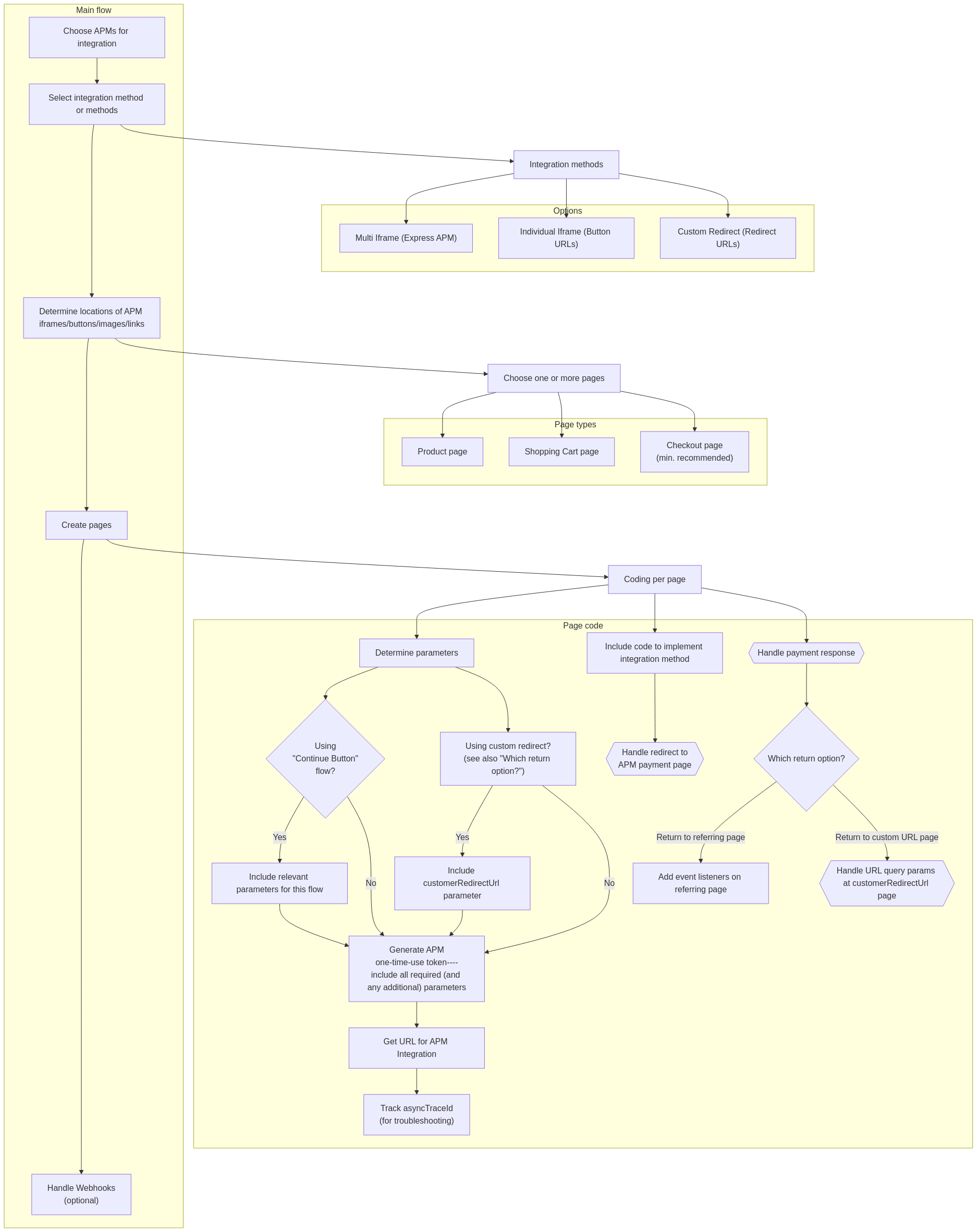
Integration flow
The general integration flow is the same for all APMs and depends on which APMs you want to integrate with.
First, the decision about which APMs to use affects the possible integration methods and the required parameters for the APM one-time-use token request. Use the information from this integration guide with the information from any other applicable integration guides as you plan your integration. In order to integrate an APM after it has been added to your merchant account, you need to decide which integration method you want to use, which may be dependent on the method you have used with other APMs. Note that you can mix and match those methods for each APM but your page may not look as usable or clear as when using a single method. There are pros and cons to each method. For additional information, see the Supported integration methods for APMs topic.
After deciding on the integration method, you need to make sure that you know which currencies are supported (for an overview of all APMs, see Supported currencies for APMs) and which parameters are required in a request. This is especially important for integrations with multiple APMs. Make sure that all the required parameters are accounted for across all the APMs used. For an overview of common parameters across the APMs, see Common required parameters.
You also need to decide whether you want to specify where you want the APM to return the customer after they pay or just to the page that opened the APM payment page. If you specify a page, you must include the customerRedirectUrl parameter in the APM one-time-use token request, you need to create that page on your site, and you need to create the code for the page that parses the query string parameters passed along with that redirect URL. Note that you must use this option when using the custom integration method. If you use the referring page, that page needs to listen for event messages.
In addition to either of the previous options, you should also configure webhooks to get event messages. This is especially helpful for instances where the APM process fails or there are problems with a transaction request.
Next, decide on where you are displaying the APM as a payment option (on a product page, shopping cart page, checkout page, or some combination of those. For example, PayPal (with Braintree) has a “Continue button” flow that you can use on a shopping cart page, which may affect how you integrate.
On each page where you are putting the APM option, first you need an APM one-time-use token. This is where you can send most of the required parameters. If necessary, you can also send customization options for the iframe display (whether multi or individual). This returns URLs and an APM token that you use for the integration method you want. Use this URL for the iframe or link. Each APM gets a different URL (except for the multi-iframe method, which gets one for all APMs that are supported).
You will also want to note the asyncTraceId (it is the same for all APMs returned from the APM one-time-use token) because you can use that to track the status of the transaction and narrow down the problem when troubleshooting.
Many of the APMs open a new webpage when the customer selects to pay using that method. The ideal payment flow returns control to the merchant website after the customer authenticates and pays from the APM website. As mentioned previously, your integration needs to include code that gets the data returned from the APM. This will be in the URL query parameters or as event messages or as webhooks. Use this information for display a payment success or failure message for the customer.
Required fields
The following table shows the required and optional fields for Klarna transactions in the Create APM one-time-use token request.
Field | Required? | Description |
|---|---|---|
| Yes | The transaction amount. This value must equal |
| Yes | Item number or code. |
| Yes | A description of the item. |
| Yes | The quantity sold. |
| Yes | The price per item. |
| Yes | The three-character ISO currency code for the transaction. To display the payment popup page to the customer in a supported language, this value and the values for |
| Yes | The order number. |
| Yes | The customer's first name, as it is set for the payment method. |
| Yes | The customer's last name, as it is set for the payment method. |
| Yes | The customer's email address. |
| Yes | The two-character (Alpha-2) ISO country code . To display the payment popup page to the customer in a supported language, this value and the values for |
| Conditional | The street address for the customer. |
| Conditional | The city for the address record. |
| Conditional | The state or province on file with the payment provider. (If in the US, this must be the two-character state abbreviation). |
| Conditional | The postal code on file. |
| Conditional | The billing phone number. |
| No | The URL to an image for the item. The system sends the value to Klarna as part of the order lines. Klarna also uses this image for communications between the customer and Klarna. Klarna recommends that the resolution of the image be a minimum of 250x250 pixels (and ideally about 650x650 pixels or more) in order to look good in the Klarna application. If the resolution is less than 50x50 pixels, it will not even display. The image file size must not exceed 12MB. |
| No | The URL to the product on the merchant website. The system sends the value to Klarna as part of the order lines. |
| No | The type for the transaction. This should be either |
| No | Additional street address information, if required. |
| No | Customer identifier. You can use this field to pass a customer ID to the APM or to manage user subscriptions. |
| No | The invoice number. |
| No | The shipping address, if different from the billing address. |
| No | Additional shipping address information, if required. |
| No | The shipping city. |
| No | The shipping state or province. (If in the US, this must be the two-character state abbreviation). |
| No | The shipping postal code. |
| No | The two-character (Alpha-2) ISO shipping country code. |
| No | The shipping phone number. |
| No | A description of the transaction. |
| No | Include this parameter to dynamically change the descriptor on the customer's statement. |
| No | The two-character ISO 639-1 code for the language locale for this transaction, a hyphen, and the two-character (Alpha-2) ISO country code. The system uses this value to display the payment popup to the user in the specified language as long as this value and the values for |
| No | The identifier for the alternative payment method. Use this parameter when you want to only return the Klarna iframe button URL (rather than data for all payment methods associated with the account). |
| No | Total tax amount. |
| No | The URL to which the customer will be redirected after completing their payment. The customer will be sent here upon successful or failed payment. This URL must use the HTTPS protocol. For more information about how this changes the process flow, see Response handling below. |
| No | Set to |
| No | The Nexio merchant ID (MID). |
| No | A custom value used to route transactions to a specific gateway or merchant account. |
| No | Set to true to include a submit button in the iframe. |
| No | The URL where your custom CSS file is hosted. |
Example requests
The following are example one-time-use token requests for Klarna for the iframe integration methods:
curl -X POST https://api.nexiopaysandbox.com/apm/v3/token \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'Authorization: Basic [Base64_encoded_login]'
-d '{
"data": {
"amount": 4.00,
"currency": "USD",
"locale": "en-US",
"customer": {
"orderNumber": "12345678",
"firstName": "John",
"lastName": "Doe",
"email": "[email protected]",
"billToCountry": "US"
"billToAddressOne": "2147 West Silverlake Drive",
"billToCity": "Scranton",
"billToState": "PA"
"billToPostal": "18503",
"billToPhone": "1555555555"
},
"cart": {
"items": [
{
"item": "E200",
"description": "Platinum set",
"quantity": 2,
"price": 2,
"type": "sale",
"imageUrl": "http://www.example.com/images/e200.gif",
"productUrl: "http://www.example.com/products/e200.html"
}
]
},
"paymentMethod": "klarnaPayments"
}
}'curl -X POST https://api.nexiopaysandbox.com/apm/v3/token \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'Authorization: Basic [Base64_encoded_login]'
-d '{
"data": {
"amount": 4.00,
"currency": "USD",
"locale": "en-US",
"customer": {
"orderNumber": "12345678",
"firstName": "John",
"lastName": "Doe",
"email": "[email protected]",
"billToCountry": "US"
},
"cart": {
"items": [
{
"item": "E200",
"description": "Platinum set",
"quantity": 2,
"price": 2,
"type": "sale",
"imageUrl": "http://www.example.com/images/e200.gif",
"productUrl: "http://www.example.com/products/e200.html"
}
]
},
"paymentMethod": "klarnaCheckout"
}
}'{
"expiration": "2018-09-18T15:43:05.664Z",
"token": "830d36f6-a5e3-4455-9600-3a55b63e2fc2",
"asyncTraceId": "830d36f6-a5e3-4455-9600-3a55b63e2fc2",
"expressIFrameUrl": "https://www.api.nexiopaysandbox.com/v3?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2",
"redirectUrls": [],
"buttonIFrameUrls": [
{
"paymentMethod": "klarnaCheckout",
"url": "https://api.nexiopaysandbox.com/apm/v3?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2&paymentMethod=klarnaCheckout"
},
{
"paymentMethod": "braintreePayPal",
"url": "https://api.nexiopaysandbox.com/apm/v3?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2&paymentMethod=braintreePayPal"
}
]
}For the multi iframe integration method: You use the expressIFrameUrl value in the steps for the transaction.
For the individual iframe option: You use the buttonIFrameUrls.url of the appropriate Klarna APM for the transaction.
Transaction types and integration methods
Regardless of the integration method workflow you implement, consumers are redirected to Klarna to complete their transactions.
Nexio supports the following transaction types for Klarna:
-
Sale
- In an iframe that displays all payment methods available to the customer (based on the customer’s location and the merchant’s configured payment methods). For example, for USD or EUR:


- In an individual iframe

- In an iframe that displays all payment methods available to the customer (based on the customer’s location and the merchant’s configured payment methods). For example, for USD or EUR:
Klarna also supports Pay Later messaging. For details, see the Pay Later messaging topic.
Testing data
For testing data, see Klarna’s Testing Environment page.
Response handling
In the one-time-use token request, Klarna gets returned in the paymentMethod parameter as klarnaPayments or klarnaCheckout.
Nexio responds with transaction results in one of the following ways, depending on your integration workflow:
- Event messages: This applies to integrations that do not pass a
customerRedirectUrlin the request. - Response fields in the URL: This applies to integrations that do provide a
customerRedirectUrlin the request.
For information about how to run each of the integration workflows, see Transaction types and integration methods above.
Webhooks
In addition to one of the above, if your merchant account is configured to receive webhooks, Nexio provides responses to the webhook URLs that have been registered. For additional information about webhooks, see the Webhooks topic.
The response you get depends on the type of webhooks you have configured.
New webhooks
For Klarna, the new webhook eventType will always be TRANSACTION with a processMethod value of 20 (for APMs).
Those TRANSACTION webhooks will also contain a numerical value for transactionStatus whenever that status changes. For specific information about the status values, see the Transaction status reference tables in the "Constant transaction values" topic. You can also reference the "Status workflows" table below.
For information about what information gets received in a webhook and how to use it, see the Receiving webhooks topic.
Legacy webhooks
For Klarna, these are the possible legacy webhook event types:
- TRANSACTION_AUTHORIZED
- TRANSACTION_CAPTURED
- TRANSACTION_REFUNDED
- TRANSACTION_SETTLED
For further explanation of the webhook event types, see the legacy webhook Event types table.
Status workflows
The status of a successful transaction with Klarna varies, depending on the options you choose.
Sale | When
|
Auth only | When
|
Capture | Successful capture transactions have the following status:
|
Refund | Successful refund transactions have the following status:
|
*Pending status displays as "authorized" or "AUTHORIZED" in the Nexio Dashboard; it displays as 10, meaning "authorized", in the response when querying transactions (for more information about transactionStatus, see the table).
Next steps
Now, you are ready to get started with running transactions:
If you have any additional questions or feedback, see Contact us.
Updated 5 months ago