Displaying translated or customized labels
| Background |
|---|
Before starting this tutorial, make sure you understand the following topics from the Quick start section:
|
Nexio provides translations for labels for several languages and locales. You can use those with your site, you can customize those translations, and you can create translations for other languages or locales.
NoteNexio currently provides translation files for the following languages and regional dialects:
- English (Canada): https://customerassets.nexiopay.com/CMSLabels_en_ca.json
- English (United States): This is the default and does not need to be specified.
- French: https://customerassets.nexiopay.com/CMSLabels_fr.json
- French (Canada): https://customerassets.nexiopay.com/CMSLabels_fr_ca.json
- French (United States): https://customerassets.nexiopay.com/CMSLabels_fr_us.json
- Japanese: https://customerassets.nexiopay.com/CMSLabels_jp.json
- Spanish: https://customerassets.nexiopay.com/CMSLabels_es.json
- Spanish (Mexico): https://customerassets.nexiopay.com/CMSLabels_es_mx.json
- Spanish (United States): https://customerassets.nexiopay.com/CMSLabels_es_us.json
- Turkish: https://customerassets.nexiopay.com/CMSLabels_tr.json
To customize existing or create new translations, see the Customizing iframe labels topic.
Regardless of whether you use the standard language files, create your own, or customize an existing one, the steps to display those labels are the same:
-
Identify the label file you want to use and its location.
For the locations for the standard translations of the labels, see the Note above.
For the location for new or changed translations, refer to the information in the Customizing the iframe labels topic.
-
Send a
POSTrequest to the Create one-time-use token endpoint.-
Include the
uiOptions.customTextUrlparameter in the body of the request and set the value to the URL of the labels file to use for the iframe.For example, to use the default Spanish labels, the request looks similar to the following:
curl -X POST https://api.nexiopaysandbox.com/pay/v3/token \ -H 'Content-Type: application/json' \ -H 'Accept: application/json' \ -H 'Authorization: Basic [Base64_encoded_login]' \ -d '{ "uiOptions": { "customTextUrl": "https://customerassets.nexiopay.com/CMSLabels_es.json" } }'
The response includes a
tokenparameter. Encoded within this value is the URL of the labels file. Save thistokenfor use in the next step.{ "expiration": "2022-09-18T15:43:05.664Z", "fraudUrl": "https://api.nexiopaysandbox.com/pay/v3/fingerprint?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2", "token": "830d36f6-a5e3-4455-9600-3a55b63e2fc2" }
-
-
Request the iframe to display on the page using the
tokenfrom the response in step 2.You may display translated or customized labels for any of the following types of pages:
- Save payment information page for card - using Save card token with iframe
- Save payment information page for echeck - using Save echeck token with iframe
- Checkout page for card - using Run card transaction with iframe
- Checkout page for echeck - using Run echeck transaction with iframe
For example, the following request uses the
tokento return the HTML for an iframe for saving payment information for a card (as a token), with the labels from the standard translation file for Spanish (as specified in step 2).curl -X GET https://api.nexiopaysandbox.com/pay/v3/saveCard?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2
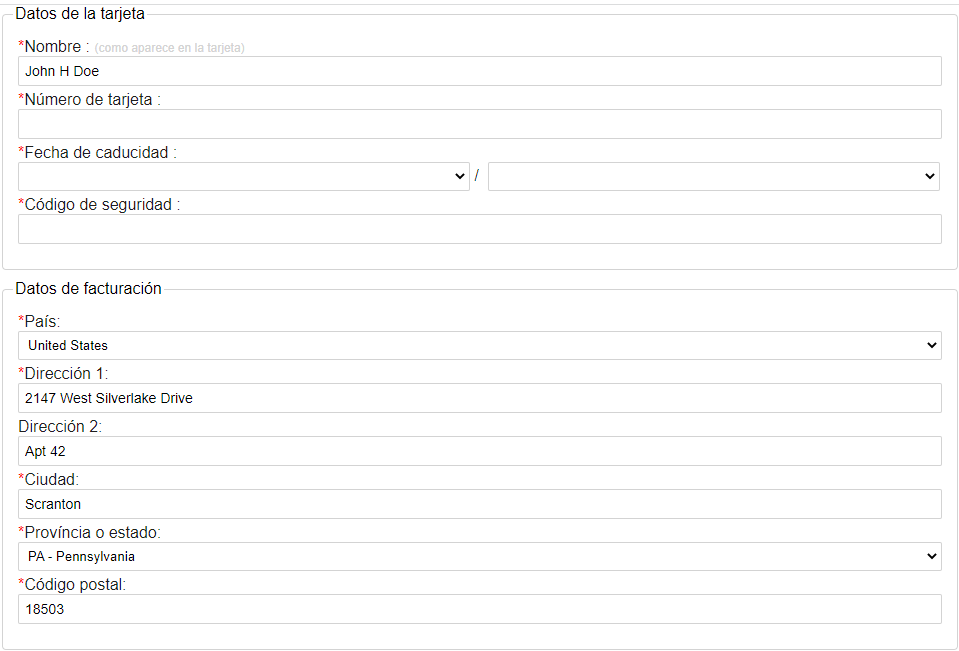
The resulting HTML results in an iframe that could look similar to the following:

Updated 4 months ago
