Speed integration guide
 Speed is a payment provider allowing customers to pay in bitcoin using third-party crypto wallets. This section is intended to help you implement Speed based on your preferred integration workflow.
Speed is a payment provider allowing customers to pay in bitcoin using third-party crypto wallets. This section is intended to help you implement Speed based on your preferred integration workflow.
Services and compatibility
| Payment method gateway name | Speed |
| Supported transaction types | |
| Supported integration methods |
|
| Supported processing currencies | Speed supports all processing currencies |
| Webhook event types |
|
Gateway-specific information
When a customer pays through Speed in their specified currency, Speed converts that payment to SATS. Then, Speed settles the transaction in whatever currency is configured for that in the merchant's Speed account.
The following are not supported with Speed:
- Voids and refunds.
- Auth-only transactions.
- Recurring transactions. Recurring payments cannot be auto-debited: The wallet holder must initiate the payment with the QR or URL code that is provided by Speed when the merchant initiates the transaction.
Configuration
In order to use Speed with your merchant account, you must work with integrations to add it to your account.
You must complete the following configuration steps.
Configuration tasks
- Go to https://app.tryspeed.com and create an account with Speed.
- Contact Integrations Support to complete the setup.
Required fields
The following table shows the required and optional fields for Speed transactions in the Create APM one-time-use token request.
| Field | Required? | Description |
|---|---|---|
data.amount | Yes | The transaction amount. |
data.currency | Yes | The three-character ISO currency code for the transaction. |
data.customer.orderNumber | Yes | The order number. |
data.cart.items[n].item | No | Item number or code. |
data.cart.items[n].description | No | A description of the item. |
data.cart.items[n].quantity | No | The quantity sold. |
data.cart.items[n].price | No | The price per item. |
data.customer.firstName | No | The customer's first name. |
data.customer.lastName | No | The customer's last name. |
data.customer.billToAddressOne | No | The street address for the customer. |
data.customer.billToAddressTwo | No | Additional street address information, if required. |
data.customer.billToCity | No | The city for the address record. |
data.customer.billToState | No | The state or province. (If in the US, this must be the two-character state abbreviation). |
data.customer.billToPostal | No | The postal code. |
data.customer.billToCountry | No | The two-character (Alpha-2) ISO country code. |
data.customer.billToPhone | No | The billing phone number. |
data.customer.shipToAddressOne | No | The shipping address, if different from the billing address. |
data.customer.shipToAddressTwo | No | Additional shipping address information, if required. |
data.customer.shipToCity | No | The shipping city. |
data.customer.shipToState | No | The shipping state or province. (If in the US, this must be the two-character state abbreviation). |
data.customer.shipToPostal | No | The shipping postal code. |
data.customer.shipToCountry | No | The two-character (Alpha-2) ISO shipping country code. |
data.customer.shipToPhone | No | The shipping phone number. |
data.customer.customerRef | No | Customer identifier. |
data.customer.email | No | The customer's email address. |
data.description | No | A description of the transaction. |
data.descriptor | No | Include this parameter to dynamically change the descriptor on the customer's statement. |
data.paymentMethod | No | The identifier for the alternative payment method. Use this parameter when you want to only return the Speed iframe button URL (rather than data for all payment methods associated with the account). The value to use is speedpay. |
customerRedirectUrl | No | The URL to which the customer will be redirected after completing their payment. The customer will be sent here upon successful or failed payment. This URL must use the HTTPS protocol. |
isAuthOnly | No | Speed does not support auth only transactions. Therefore, setting this to true results in an error. |
processingOptions.merchantId | No | The Nexio merchant ID (MID). |
processingOptions.paymentOptionTag | No | A custom value used to route transactions to a specific gateway or merchant account. |
uiOptions.displaySubmitButton | No | Set to true to include a submit button in the iframe. |
uiOptions.css | No | The URL where your custom CSS file is hosted. |
Example requests
The following are example one-time-use token requests for Speed.
curl -X POST https://api.nexiopaysandbox.com/apm/v3/token \
-H 'Content-Type: application/json' \
-H 'Accept: application/json' \
-H 'Authorization: Basic [Base64_encoded_login]'
-d '{
"data": {
"amount": 0.25,
"currency": "USD",
"paymentMethod": "speedpay",
"customer": {
"orderNumber": "12345678",
"firstName": "John",
"lastName": "Doe",
"email": "[email protected]"
}
}
}'
A successful request returns a response similar to the following:
{
"expiration": "2023-09-18T15:43:05.664Z",
"token": "830d36f6-a5e3-4455-9600-3a55b63e2fc2",
"asyncTraceId": "830d36f6-a5e3-4455-9600-3a55b63e2fc2",
"expressIFrameUrl": "https://www.api.nexiopaysandbox.com/v3?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2",
"redirectUrls": [],
"buttonIFrameUrls": [
{
"paymentMethod": "speedpay",
"url": "https://api.nexiopaysandbox.com/apm/v3?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2&paymentMethod=speedpay"
},
{
"paymentMethod": "applePayAuthNet",
"url": "https://api.nexiopaysandbox.com/apm/v3?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2&paymentMethod=applePayAuthNet"
},
{
"paymentMethod": "applePayCyberSource",
"url": "https://api.nexiopaysandbox.com/apm/v3?token=830d36f6-a5e3-4455-9600-3a55b63e2fc2&paymentMethod=applePayCyberSource"
}
]
}
For the multi iframe integration method: You use the expressIFrameUrl value in the steps for the transaction.
For the individual iframe option: You use the buttonIFrameUrls.url of the Speed APM for the transaction.
Transaction types and integration methods
Regardless of the integration method workflow you implement, consumers are redirected to Speed to complete their transactions.
Nexio supports the following transaction types for Speed:
- Sale
- In an iframe that displays all payment methods available to the customer (based on the customer’s location and the merchant’s configured payment methods)

- In an individual iframe

- In an iframe that displays all payment methods available to the customer (based on the customer’s location and the merchant’s configured payment methods)
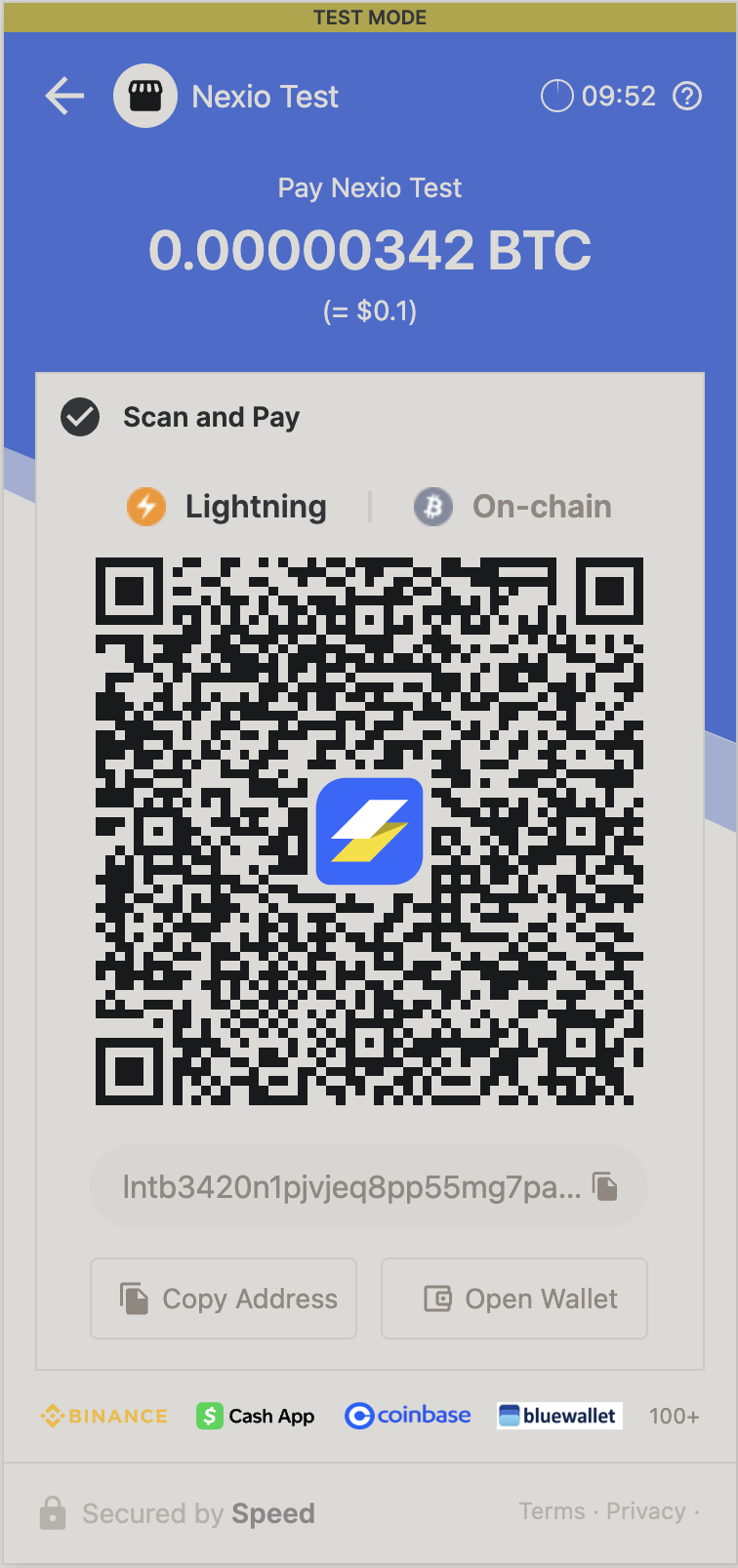
A page similar to the following displays when a user clicks the Speed payment option. It contains options for how to pay and which wallet to use.

Testing data
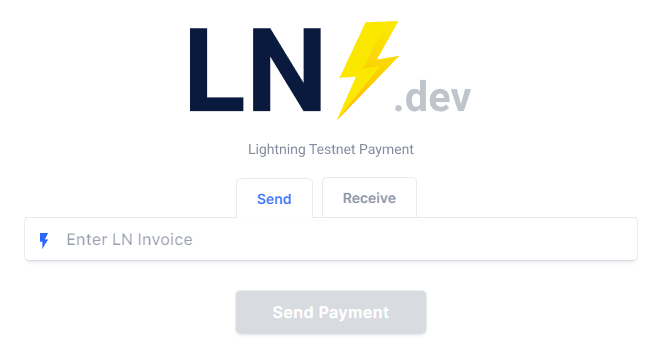
For testing, go to https://ln.dev and create an account to use in representing a customer. This creates a test account with a small balance that you can use during testing.
To test, do the following:
- Click the Speed button on your site checkout page.
The payment page for Speed opens in a new tab. - Copy the Invoice ID (below the QR code).
- Go to https://ln.dev.
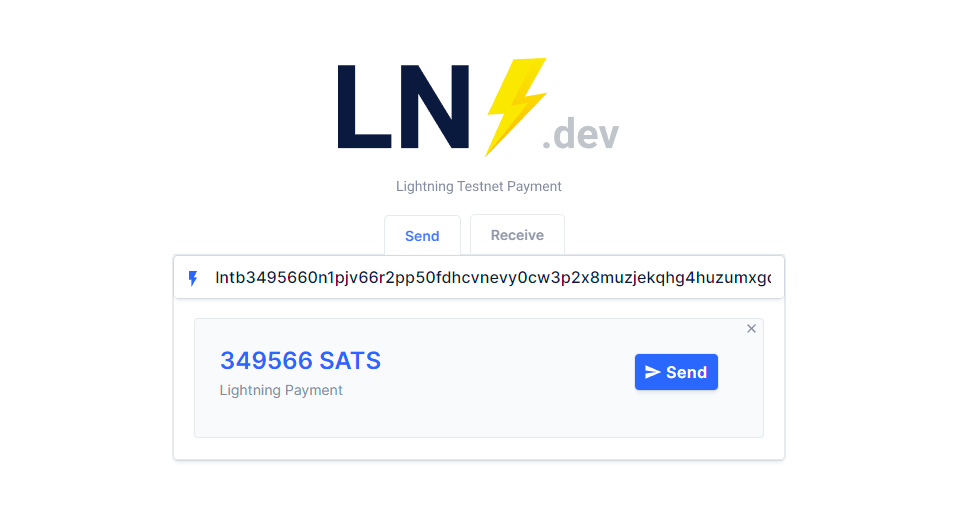
- Paste the Invoice ID in the Send field and click Send Payment.

- If needed, log in with your test account, verify the amount, and click the Send button.

You can simulate an error condition by clicking the Back arrow (upper left of the payment page), by waiting for the 10-minute time limit to lapse, or by paying an amount that is more than is in the wallet. The system returns a 435 error with an "Unable to process with gateway" message.
Response handling
In the one-time-use token request, Speed gets returned in the paymentMethod parameter as speedpay.
Nexio responds with transaction results in one of the following ways, depending on your integration workflow:
- Event messages: This applies to integrations that do not pass a
customerRedirectUrlin the request. - Response fields in the URL: This applies to integrations that do provide a
customerRedirectUrlin the request.
In addition to one of the above, if your merchant account is configured to receive webhooks, Nexio provides responses to the webhook URLs that have been registered. For further explanation of the webhook event types, see the webhook Event types table.
For Speed, these are the possible webhook event types:
- TRANSACTION_AUTHORIZED
- TRANSACTION_SETTLED
For information about how to run each of the integration workflows, see Transaction types and integration methods above.
Status workflows
The status of a successful transaction with Speed varies, depending on the options you choose.
| Sale | Successful sale transactions have the following statuses:
|
*Pending status displays as "authorized" or "AUTHORIZED" in the Nexio Dashboard; it displays as 10, meaning "authorized", in the response when querying transactions (for more information about transactionStatus, see the table).
Next steps
Now, you are ready to get started with running transactions:
If you have any additional questions or feedback, see Contact us.
Updated 4 months ago
